有料テーマ『SWELL』を使ってみた本音レビュー|導入方法3ステップも画像付きでわかりやすく解説!

このページでは『SWELL』を導入した“リアル”な感想を紹介します。



無料でも十分だし、有料テーマって要らなくない?



いえ、有料テーマ無しなんて考えられません!
さっさと変えなかったことをものすごく後悔しています…
- SWELLとは?
- SWELLを使ってみた感想・レビュー
- SWELLのメリット・デメリット
- 有料テーマ『SWELL』に変えて良かったこと
- SWELLの導入方法【3ステップ】
結論からお伝えすると、
あなたが“本気”でブログを成功させたいなら、『SWELL(スウェル)』がおすすめです。
なぜなら、ブログを書く時間やカスタマイズ時間の短縮にもつながり、デザインも一気にプロ級になるから。



ぼくが今からブログを始めるなら、必ず導入します。
この記事は「7分」で読めます。
最後まで読むと、有料テーマ『SWELL』の特徴とメリット・デメリットを抑えた上で、サクッと導入することができますよ!
すぐに『SWELL』を導入したい人はこちらからどうぞ。
SWELLとは?



まずは動画を見てみてください!
このように、マウスでクリックしていくだけでコンテンツを簡単に配置でき、デザインも目で見ならがら選択することができます。
コードを書く必要もなく直感的に操作できるので、記事を書く時の時間コストを大幅に削減できるのがSWELLの大きな魅力の1つです。
SWELL公式



ブログってもっと難しいものだと思ってた!
この『直感的』な操作性のおかげで、ブログを書くことがかなり楽になりました。
この使いやすさこそが、最も大きな特徴と言って良いかもしれません。
SWELLのメリット・デメリット【本音レビュー】


結論を言えば、ぼくは『SWELL』を導入して本当に良かったと思っています。
- ブロックエディタがめっちゃ便利
- デザインがとんでもなく楽
- 利用者が多いため、情報を集めやすい



1つずつ解説していきます!
メリット①:ブロックエディタがめっちゃ便利
SWELLは、国内の人気テーマの中でも「ブロックエディター」に特化した最新テーマです。
執筆時間も大幅に短くなったので、『時間が節約できる』という点も推せるポイント。
これが本当に便利すぎて、一度使ってしまうともう戻れません。



サクッと色々使ってみるとこんな感じ⬇︎
ふきだしも、リストも、色付きも、全部クリックでできる。
- Q&Aもできるの?
-
もちろん、クリック1つで選ぶだけ!
- 余計なプラグイン要らず
- ページの表示速度もサクサク
- 難しい知識は一切いらない(ぼく自身も知識なし😄)
メリット②:デザインがとんでもなく楽
記事だけに限らず、トップページや固定ページも自由にカスタマイズができます。



難しい知識が本当にいらない。
このSWELL公式サイトのような迫力あるデザインも、デモサイトにあるおしゃれなデザインも全て「ブロックエディター」で完結します。
事実、ぼくのブログも知識ゼロから、テーマを有効にするだけでいい感じになってくれました。
メリット③:利用者が多いため、情報を集めやすい
これも1つ重要な要素。
SWELLは利用者が非常に多いため、なんでも調べれば大抵のことは解決します。
- こんなデザイン作ってみたい
- あの人のこれはどうやってるんだろう
- 〇〇なトラブル直し方



これは助かるかも…



やり方がわからなくて挫折、なんてことはありません!
唯一のデメリット:お値段がそれなりに高い





正直、ほとんどありませんが…
ここもフラットに評価します。
ブログがおすすめされる理由の1つに、『コストの低さ』があげられると思うんですけど、有料テーマを使うことで初期費用が高くなってしまう点は、唯一にして最大のデメリットと言えます。
『SWELL』は買い切りなので、1年間ブログを続けるつもりなら1日あたり48円。
元が取れないことは考えにくいですが、
「1ヶ月だけお試しでブログを始めてみたい」そんな方は様子見したほうがいいかもしれませんね。
実際にSWELLに変えて良かったこと


実際にSWELLに変えて良かったことは以下の2つ
- ブログを書くのが楽しくなった
- ブログの信頼性が増した
ブログを書くのが楽しくなった
無料テーマを使っていたうちは、正直かなり質素な感じでした。
でも、SWELLを入れてからは、装飾もギミックも自由自在。



とにかく最高。
やっぱりイメージ通りに書けないと結構ストレスで、他人のブログをみて「いいなぁ〜」と思うばかり。
それを丸ごと解消してくれたので、間違いなく投資額以上のリターンでした。
ブログの信頼性が増した
これもかなり大きい。
有料テーマを使うようになってから、明らかに信頼性が増しました。
結果として、本の紹介などのアフィリエイト収益につながっているように感じます。
実際、SWELLを有効化して上手くいったのはこの記事⬇︎





SWELLに変えてから継続して発生しています。
SWELLを導入する方法【3ステップ】


SWELLの導入はかんたん3ステップ
- SWELLを購入する
- SWELLテーマをダウンロードする
- SWELLをブログに有効化する



サクッとできるので、今からできる方は一緒にやってみましょう!


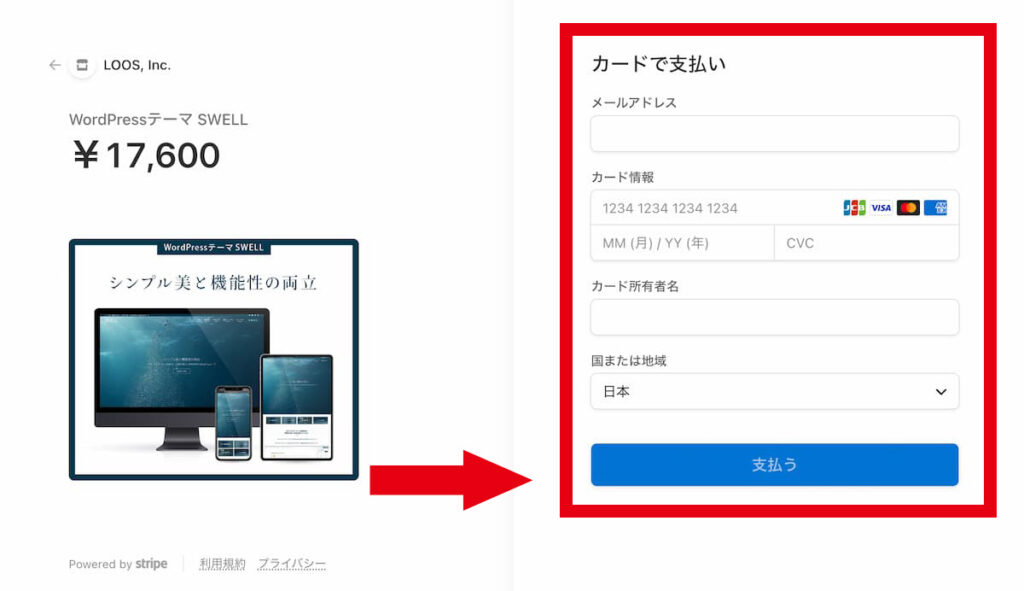
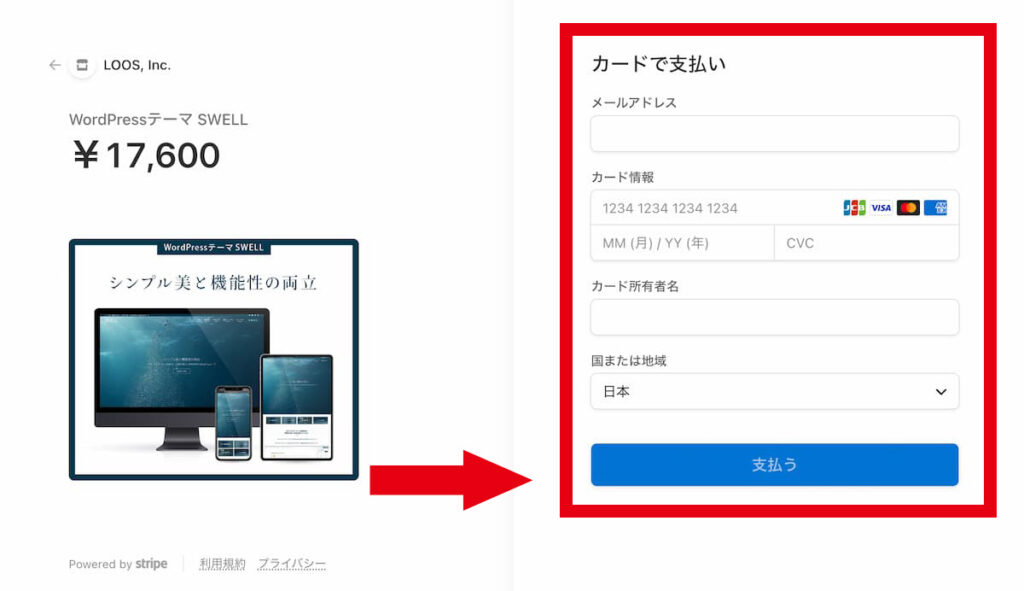
SWELLを購入する




入力は以下の3項目
- ご自身のメールアドレス
- お支払いカード情報
- カード所有者名


これでSWELLが購入できました!



さっそく、テーマをダウンロードしていきましょう!
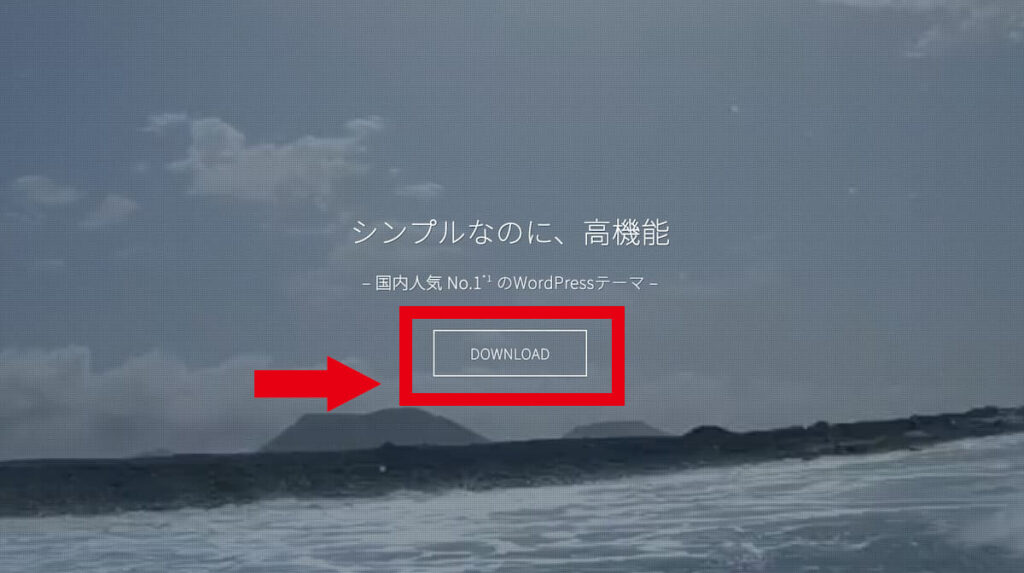
SWELLテーマをダウンロードする
購入完了メールに記載されている『新規会員登録ページ』をクリック。
自由にパスワードとユーザー名を決めて登録しましょう。
メールアドレスは、SWELL購入時に入力したものを使用します
会員登録が済んだら『マイページ』にアクセスします。


ダウンロードするもの
- SWELL 本体最新版
- 子テーマ
この2つをダウンロードしておきましょう。



zipファイルだけど、そのままでOK!
SWELLをブログに有効化する


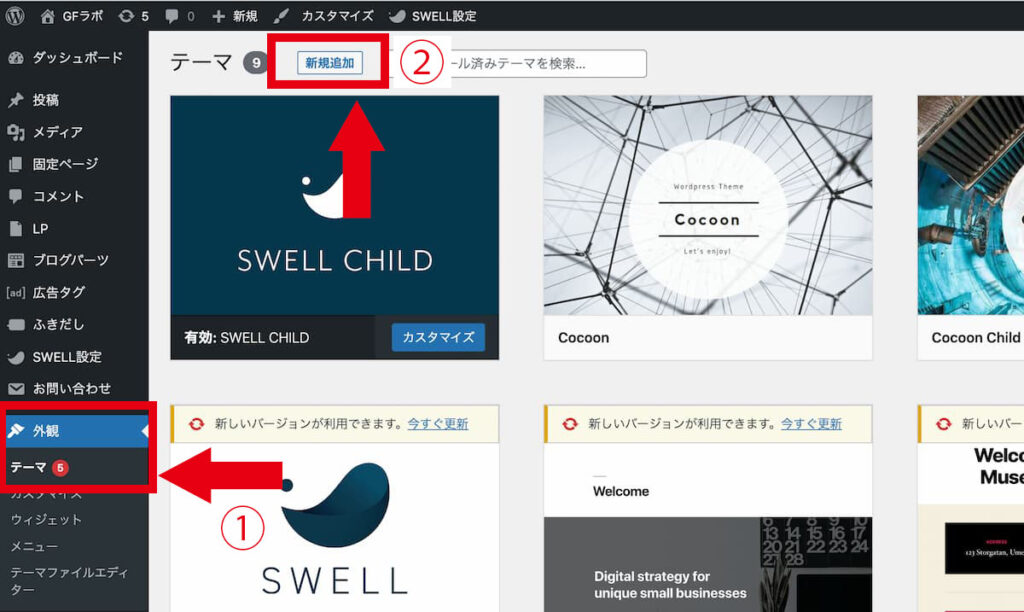
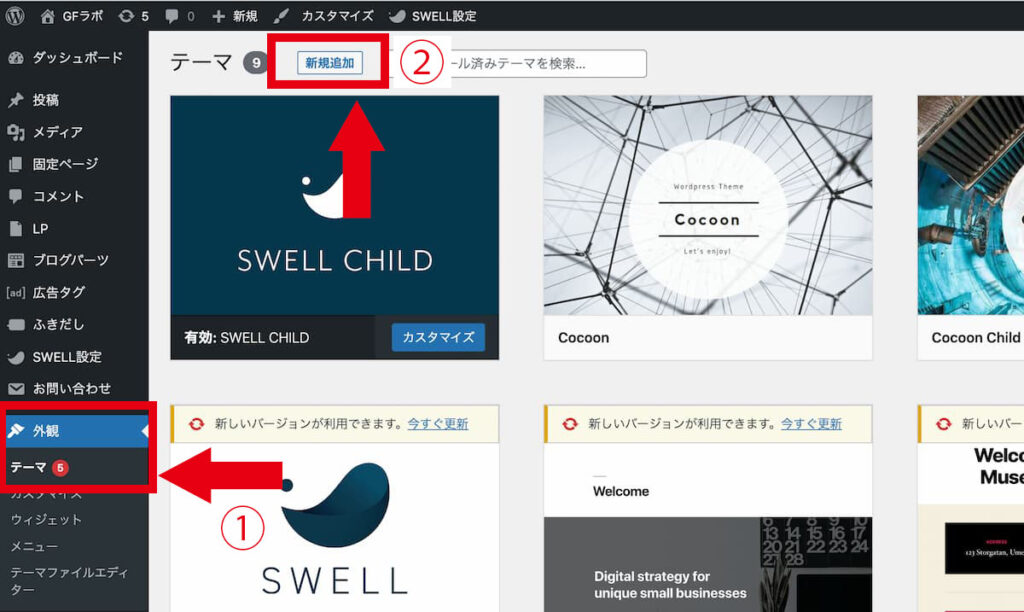
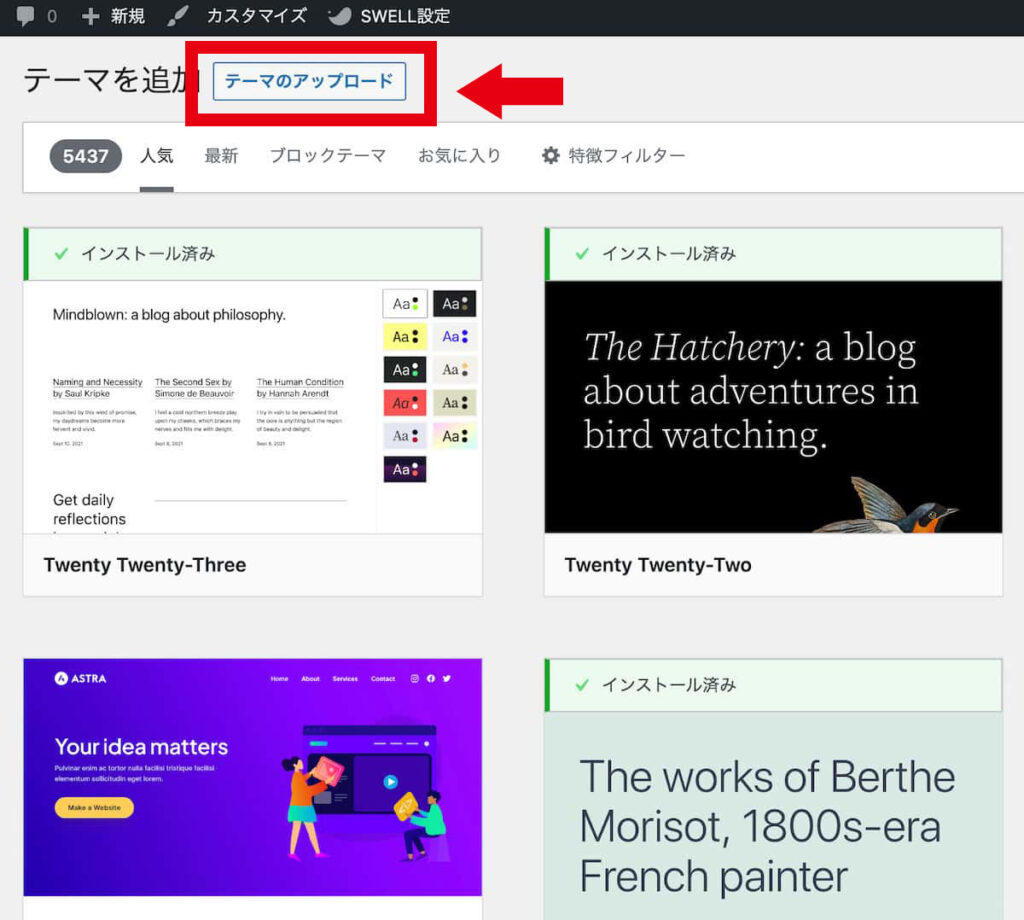
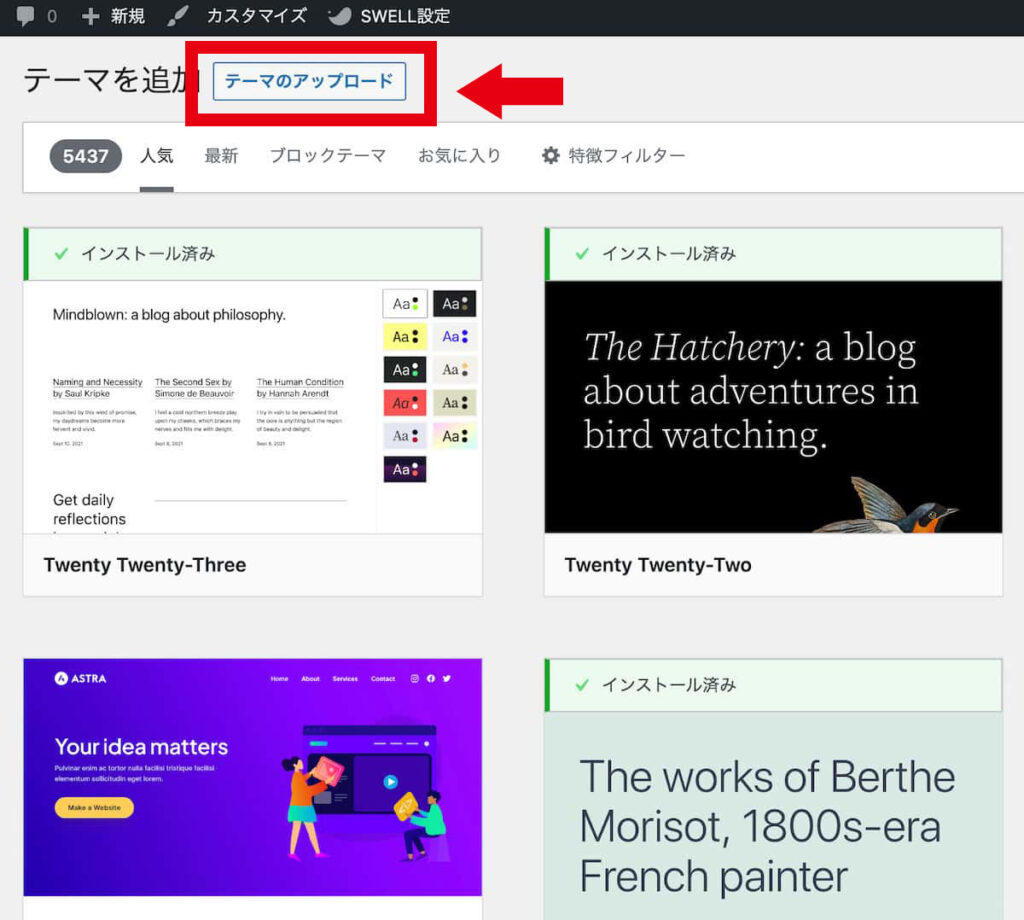
WordPressにログインして、テーマの新規追加をおこないます。


先ほどダウンロードした、以下の2つをアップロードします。
- SWELL 本体最新版
- 子テーマ



zipファイルのままアップロードしましょう!


2つのファイルがアップロードできたら、『子テーマ』の方を有効化します。
これで『SWELL』のインストールが完了です!



お疲れ様でした!
まとめ:ぼくなら『SWELL』一択です。


SWELLについてサクッとおさらいしておきましょう。
- ブロックエディターがめっちゃ便利
- デザインがとんでもなく楽
- 利用者が多いため、情報を集めやすい



特に初めての方は、最初からブロックエディターを使って欲しいです!
- ブログを書くのが楽しくなった
- ブログの信頼性が増した



『SWELL』は失敗しない有料テーマでした。
ブログに必要なもの全部入り。
SWELLはそんな印象を持てる有料テーマです。
まだ導入されていない方は、SWELL公式サイトから購入してみてくださいね!